您现在的位置是:网站首页>列表内容
Canvas三种动态画圆实现方法说明(小结)HTML5 Canvas中使用用路径描画圆弧html5使用canvas画空心圆与实心圆
![]() 2023-10-11 10:13:50
195人已围观
2023-10-11 10:13:50
195人已围观
简介 这篇文章主要介绍了Canvas三种动态画圆实现方法说明,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
前言
canvas是HTML5出来的绘图API容器,对于图形的处理非常强大,下面使用canvas配合JavaScript来做一下动态画圆效果。可以用它来做圆形进度条来使用。
这里我个人总结了3种实现方法,大家可以参考一下。
方法一:arc()实现画圆
代码:
思路:
通过设置的开始角度和结束角度来做限定,然后通过累加临时的角度变量实现动画效果。
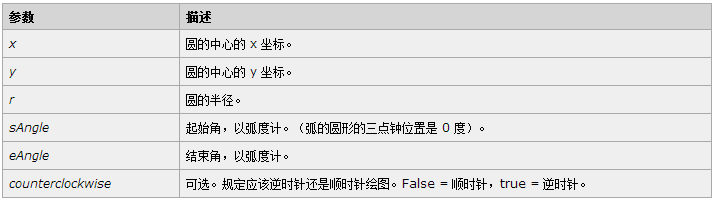
相关函数:
context.arc(x,y,r,sAngle,eAngle,counterclockwise);

方法二:rotate() 动态画圆
代码:
思路:
通过重新定义圆点坐标为(0,0),然后通过在规定范围内旋转图形,进行单点绘制。
相关函数:
context.translate(x,y);

context.rotate(angle);

方法三:获取圆坐标方式 动态画圆
代码:
思路:
通过sin() 和 cos()按一定的角度偏移量,将开始角度和结束角度之间的坐标位置存于数组中,然后按照数组中的坐标点进行绘制。
关于坐标点的计算,设计到了一些数学知识,这里我做了一张说明图:

效果

后记
通过上面的绘画方法,大家可以稍加修改制作成进度条插件。
到此这篇关于Canvas三种动态画圆实现方法说明(小结)的文章就介绍到这了,更多相关Canvas动态画圆内容请搜索以前的文章或继续浏览下面的相关文章,希望大家以后多多支持!
点击排行
 LOL沙漠黄帝阿兹尔怎么玩 沙漠黄帝阿兹尔技能属性详细介绍_网络游戏_游戏攻略_
LOL沙漠黄帝阿兹尔怎么玩 沙漠黄帝阿兹尔技能属性详细介绍_网络游戏_游戏攻略_
- LOL一元预定英雄枕许愿地址 预订英雄枕踩楼赢皮肤介绍_网络游戏_游戏攻略_
- LOL将加强玩家行为规范 故意送人头的玩家将会被封禁_网络游戏_游戏攻略_
- 最终幻想14百度专属礼包限时抢购活动正式上线_网络游戏_游戏攻略_
- ff14怎么用手柄玩_网络游戏_游戏攻略_
- LOL蛇女技能改动介绍 测试服魔蛇之拥技能变动一览_网络游戏_游戏攻略_
- QQ炫舞9月活动回馈大汇总 9月活动中秋节详细介绍_网络游戏_游戏攻略_
- LOLS4十大非ban必选英雄介绍 S4总决赛强势英雄推荐_网络游戏_游戏攻略_
- CF一句话介绍我就是明星玩家活动地址和奖励详细介绍_网络游戏_游戏攻略_
- 超神英雄善龙之王玩法介绍 HON善龙之王技能加点攻略_网络游戏_游戏攻略_
本栏推荐
 LOL沙漠黄帝阿兹尔怎么玩 沙漠黄帝阿兹尔技能属性详细介绍_网络游戏_游戏攻略_
LOL沙漠黄帝阿兹尔怎么玩 沙漠黄帝阿兹尔技能属性详细介绍_网络游戏_游戏攻略_
-

LOL一元预定英雄枕许愿地址 预订英雄枕踩楼赢皮肤介绍_网络游戏_游戏攻略_
-

LOL将加强玩家行为规范 故意送人头的玩家将会被封禁_网络游戏_游戏攻略_
-
最终幻想14百度专属礼包限时抢购活动正式上线_网络游戏_游戏攻略_
-

ff14怎么用手柄玩_网络游戏_游戏攻略_
-

LOL蛇女技能改动介绍 测试服魔蛇之拥技能变动一览_网络游戏_游戏攻略_
-

QQ炫舞9月活动回馈大汇总 9月活动中秋节详细介绍_网络游戏_游戏攻略_
-

LOLS4十大非ban必选英雄介绍 S4总决赛强势英雄推荐_网络游戏_游戏攻略_
-

CF一句话介绍我就是明星玩家活动地址和奖励详细介绍_网络游戏_游戏攻略_
-

超神英雄善龙之王玩法介绍 HON善龙之王技能加点攻略_网络游戏_游戏攻略_