一、创建Springboot项目并且上传git
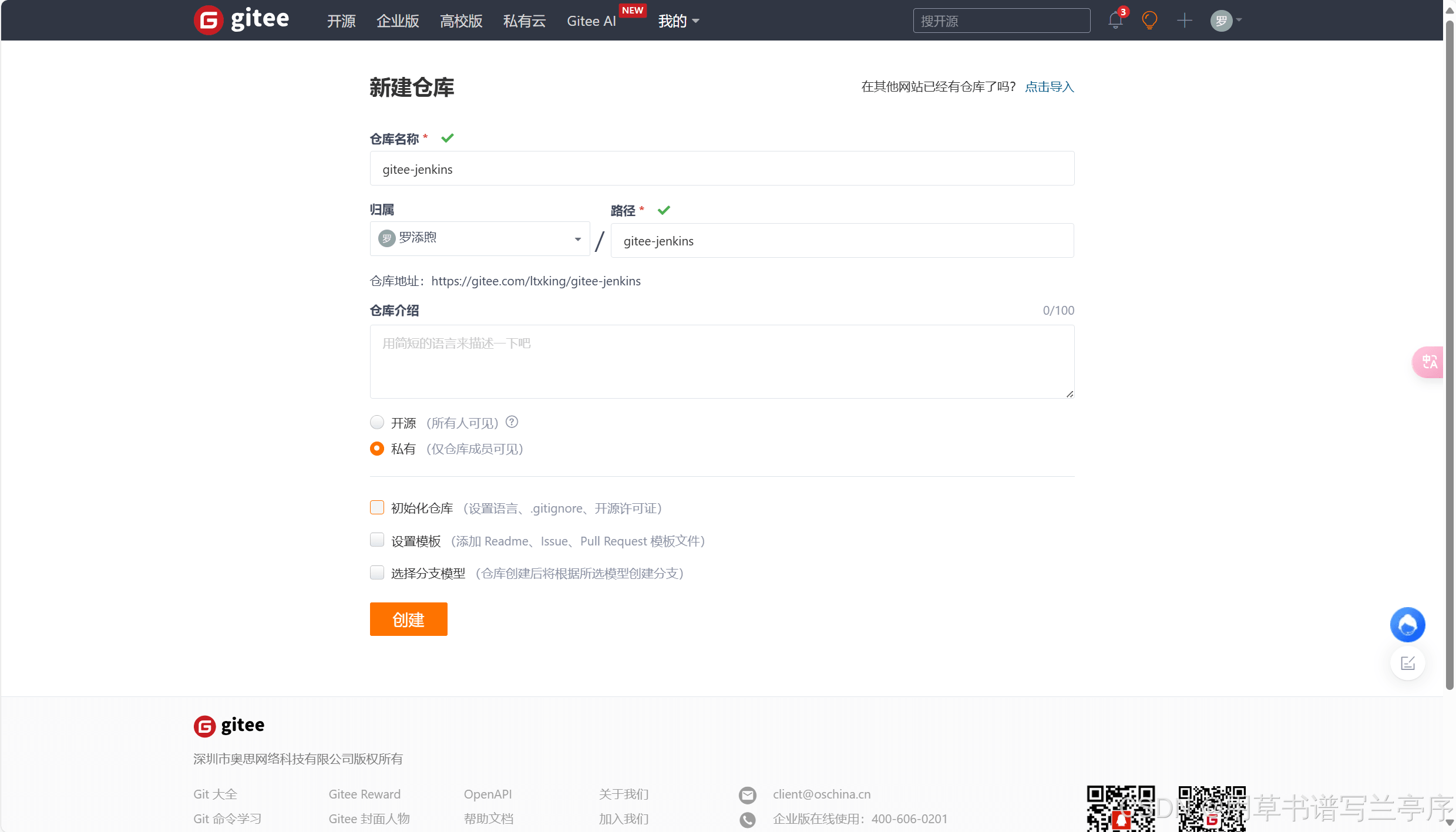
在gitee上创建一个仓库

点击初始化仓库

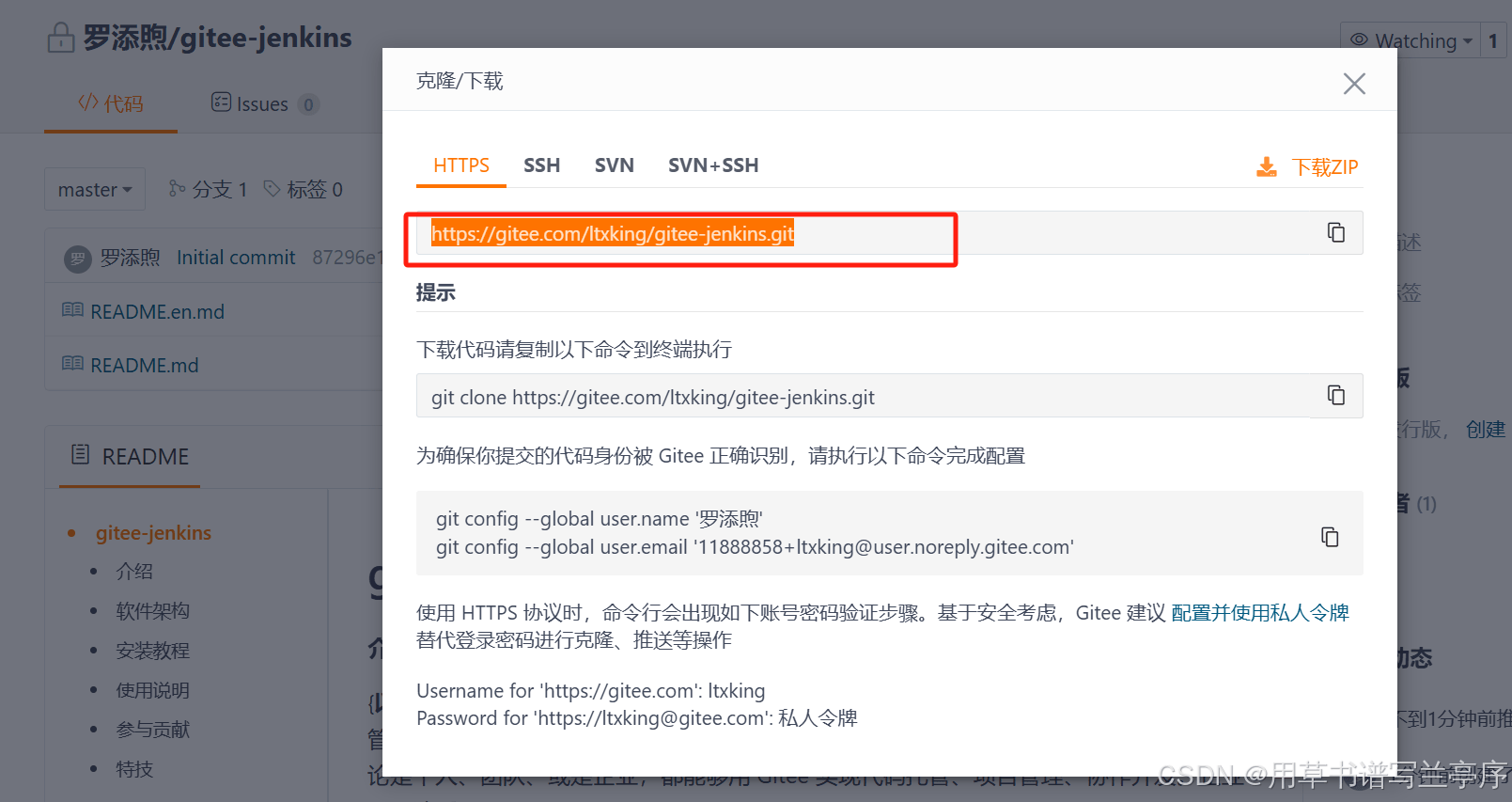
在idea克隆gitee仓库

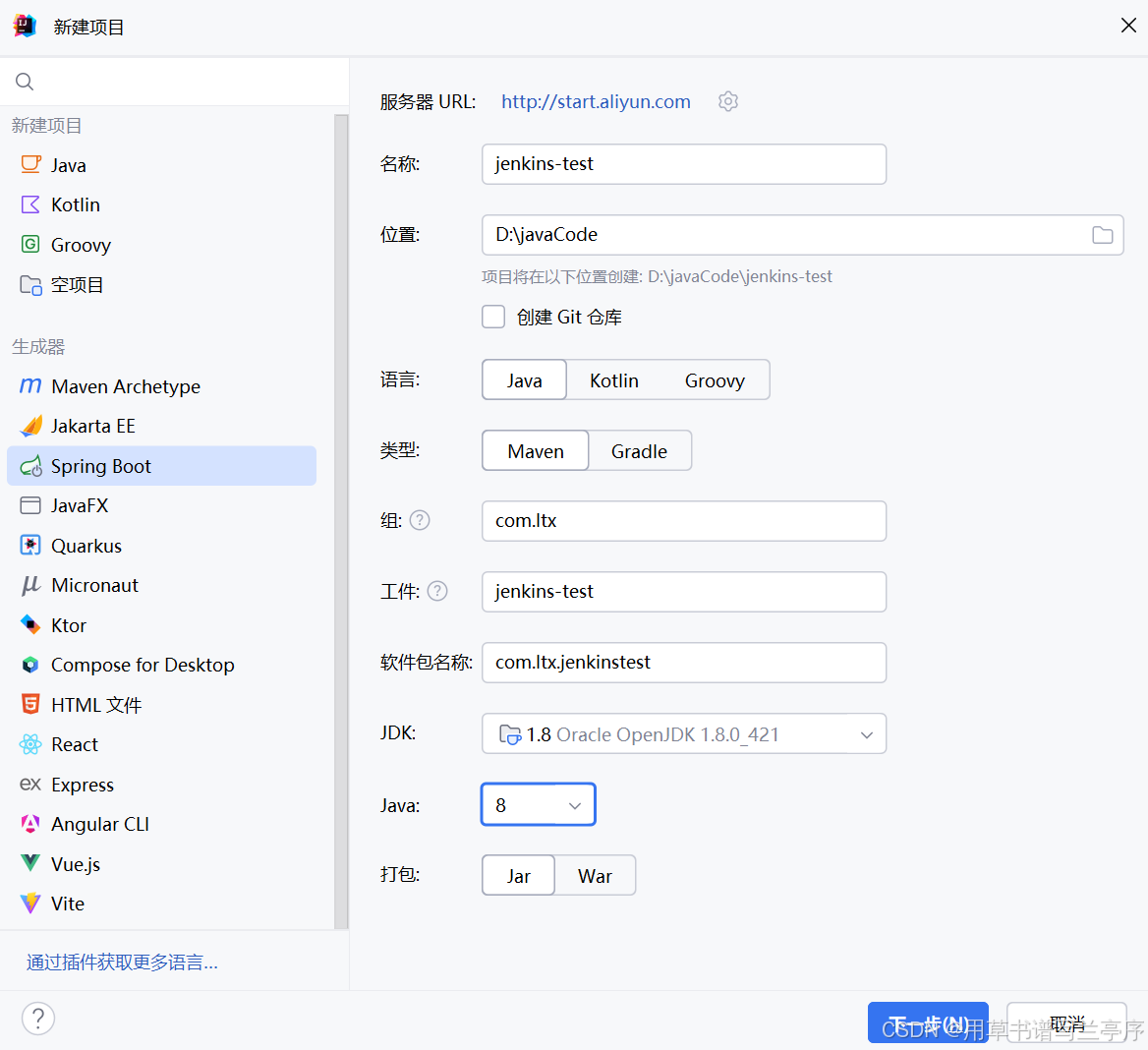
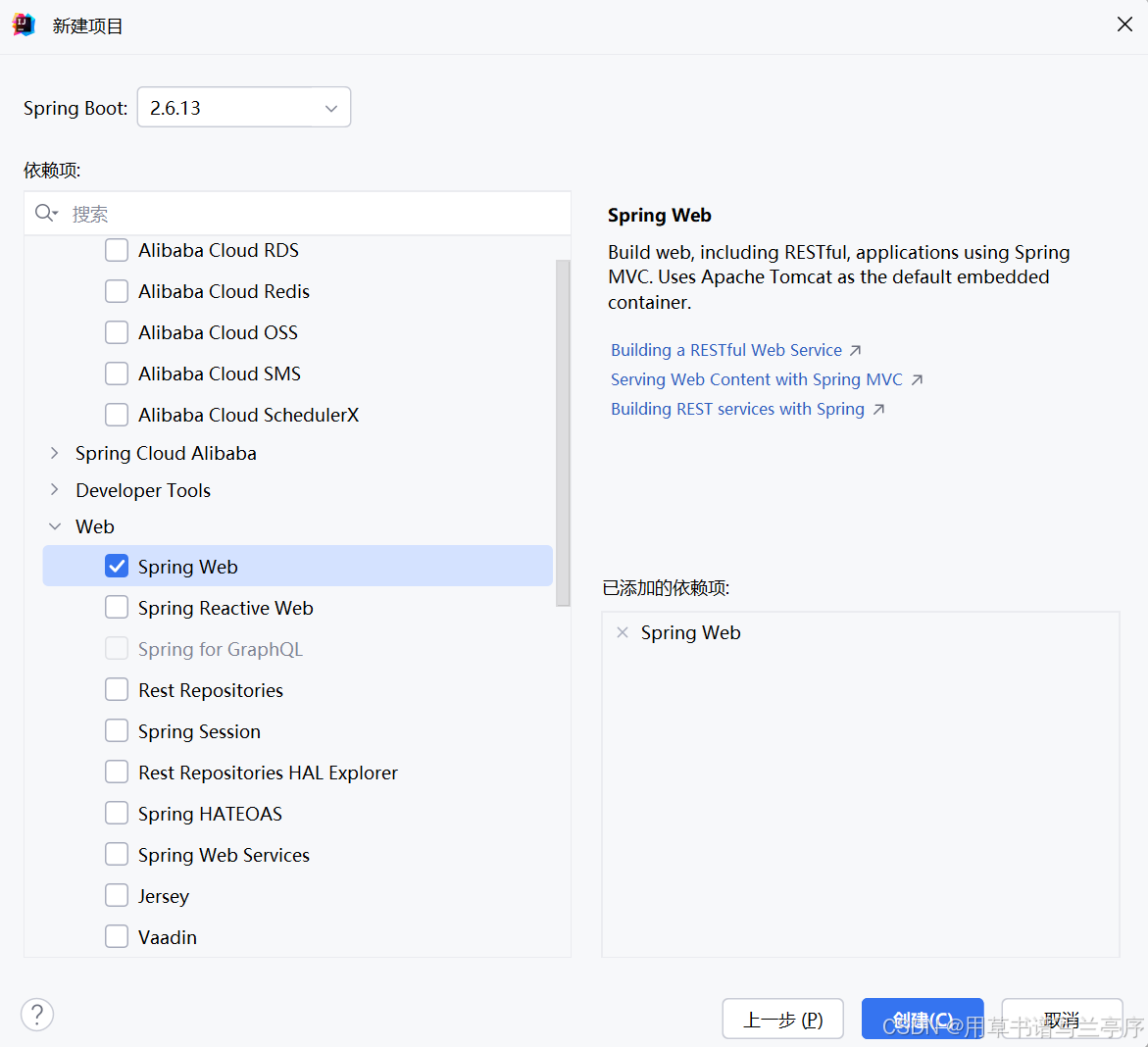
创建一个普通的Springboot项目只需要勾选springweb


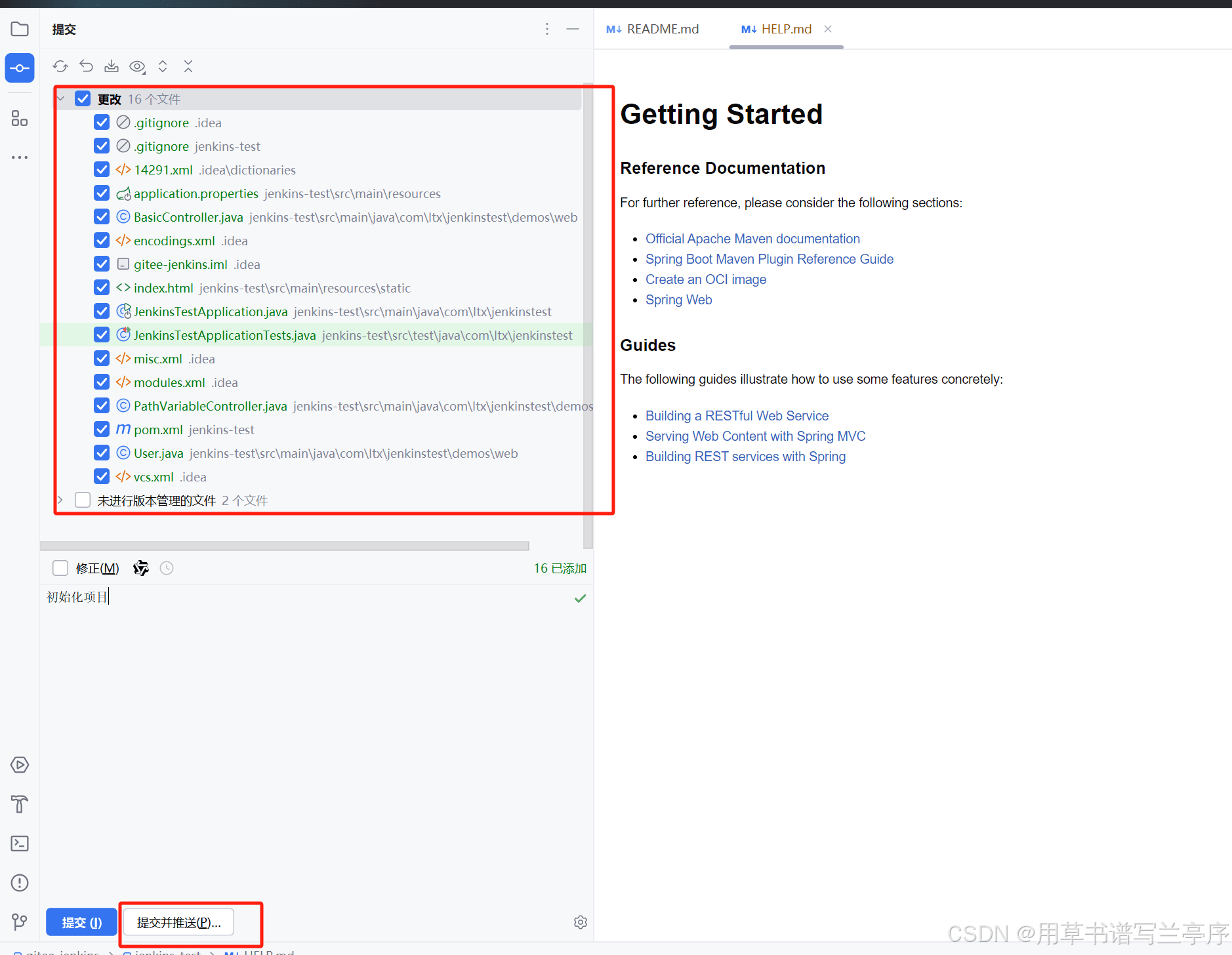
上传创建的新模块到gitee仓库

二、安装Maven
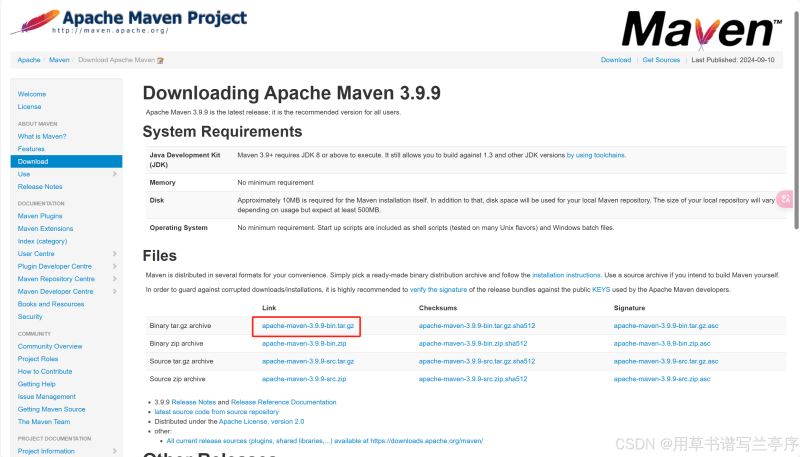
maven的官网地址:https://maven.apache.org/download.cgi

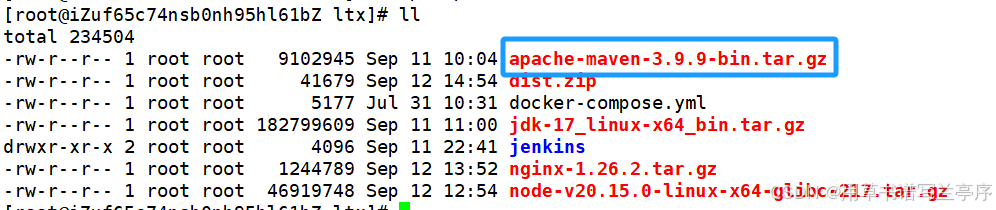
点击下载并且上传到linux服务器上

使用下面的命令解压maven
tar -zvxf apache-maven-3.9.9-bin.tar.gz
进入maven,需要把刚刚解压出来的文件移动到 /usr/local目录下

编辑maven的settings.xml文件,配置阿里云仓库进行可以加快下载依赖的速度
vim conf/settings.xml
添加如下的代码到settings.xml文件中
aliyunmaven * aliyun https://maven.aliyun.com/repository/public
在/etc/profile中添加maven环境依赖
vim /etc/profile
export MAVEN_HOME=/usr/local/apache-maven-3.9.9 export PATH=$MAVEN_HOME/bin:$PATH
重新加载/etc/profile文件
source /etc/profile
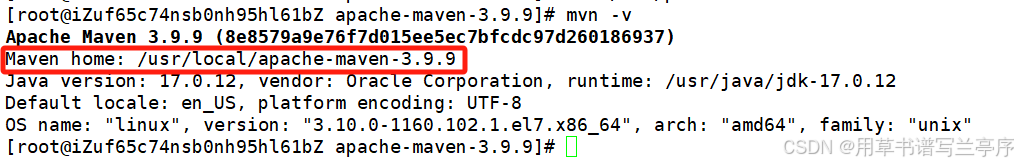
到此以安装完成,测试一下,输入命令:mvn -v ,如下:

三、安装Maven插件
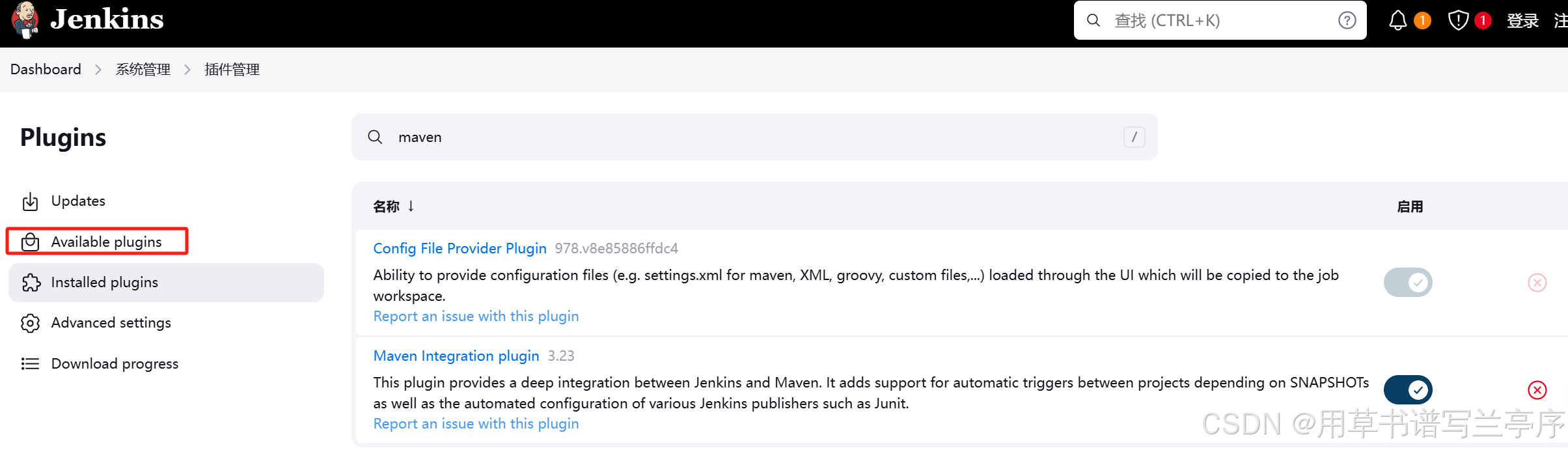
在jenkins中安装maven插件,在Available plugins中搜索maven并且下载,这个地方我之前就下载了就无法显示全过程了。

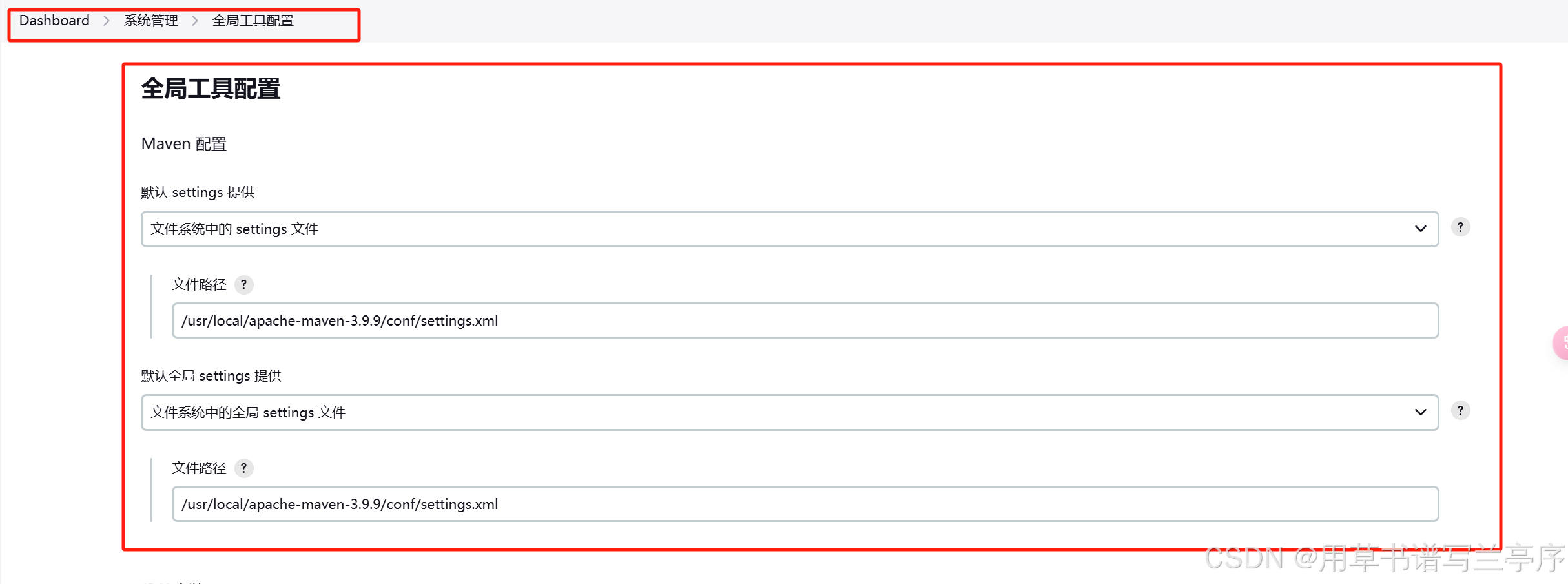
配置Maven

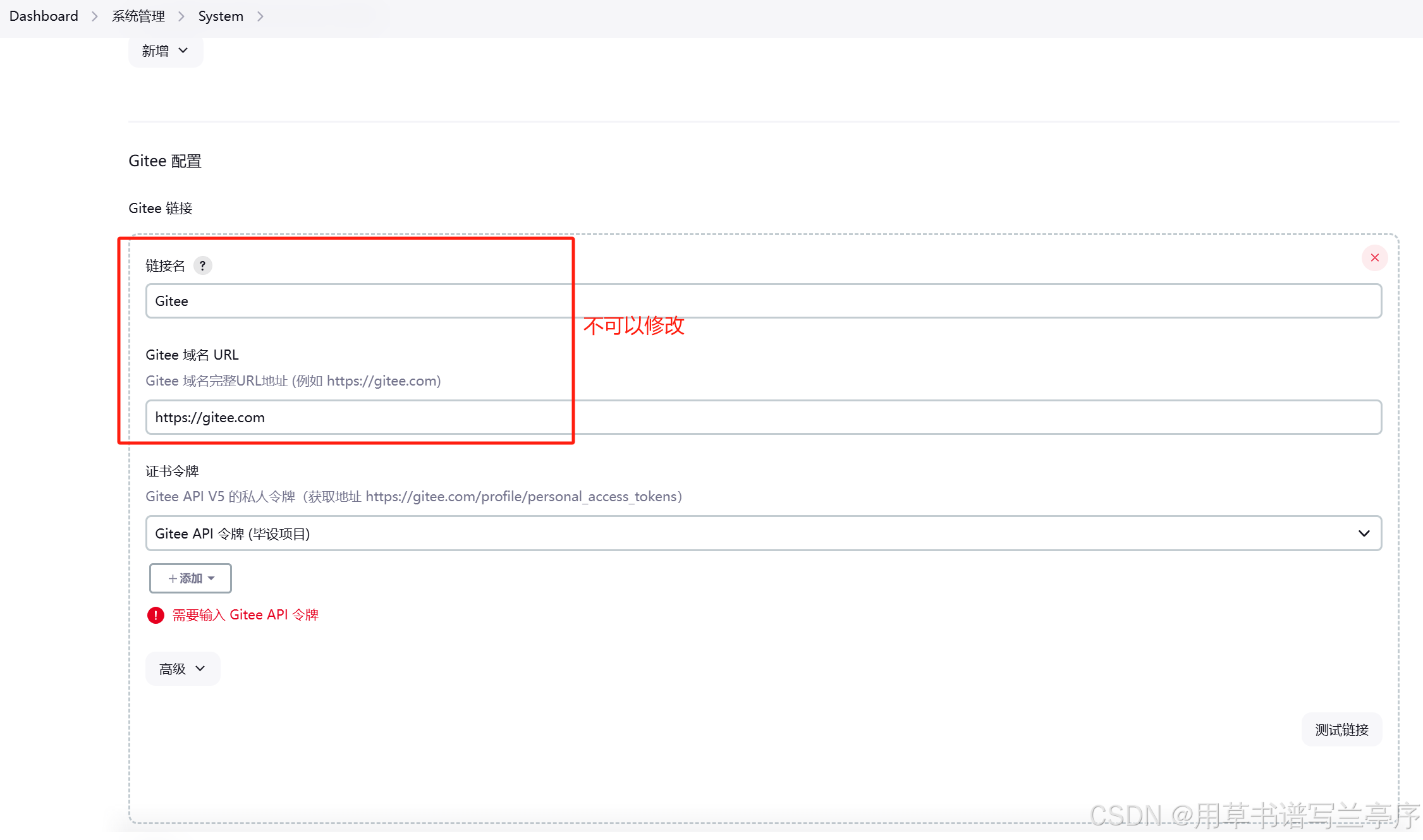
四、配置Gitee插件以及配置Gitee
安装Gitee插件和之前的Maven插件安装的步骤是一致的。

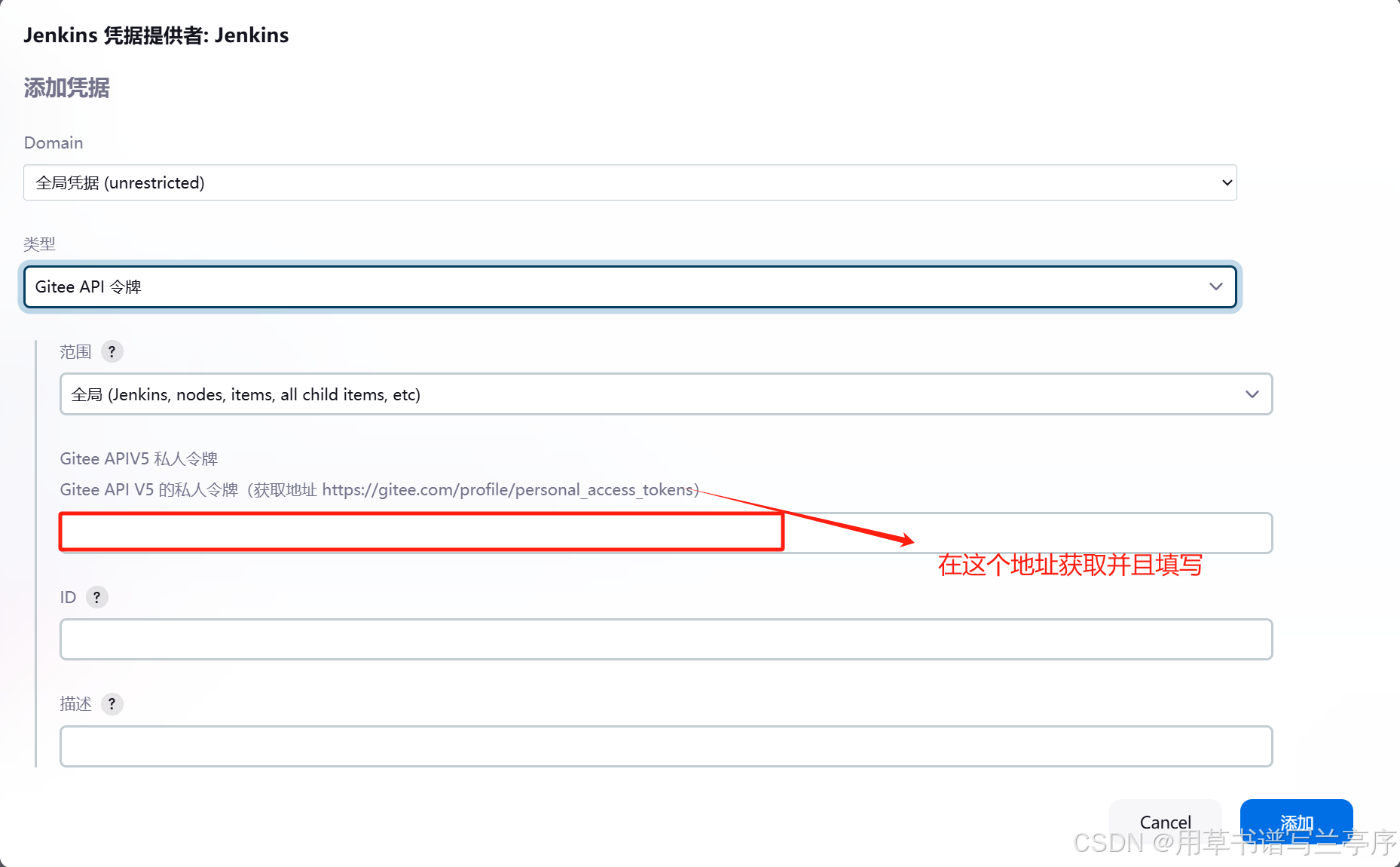
点击添加

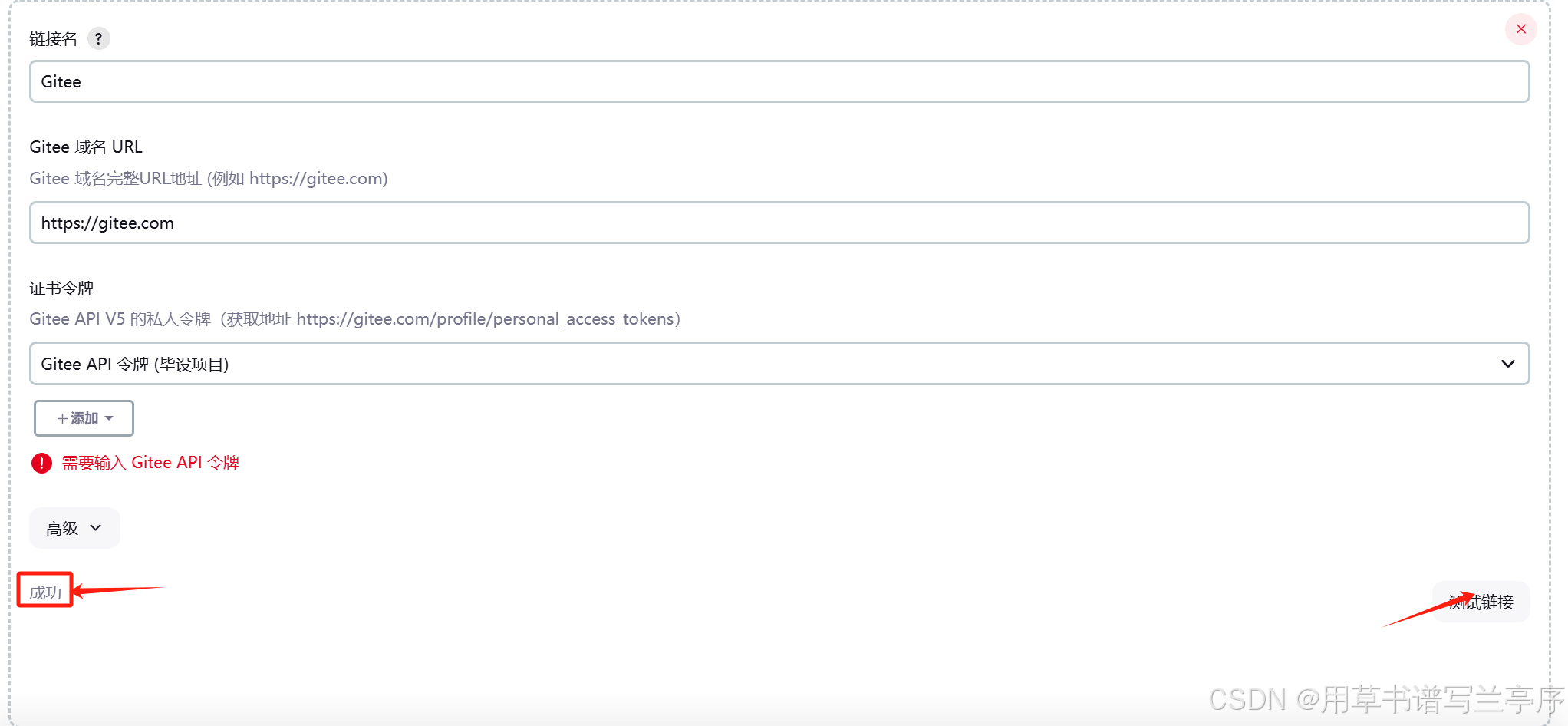
添加完进行测试

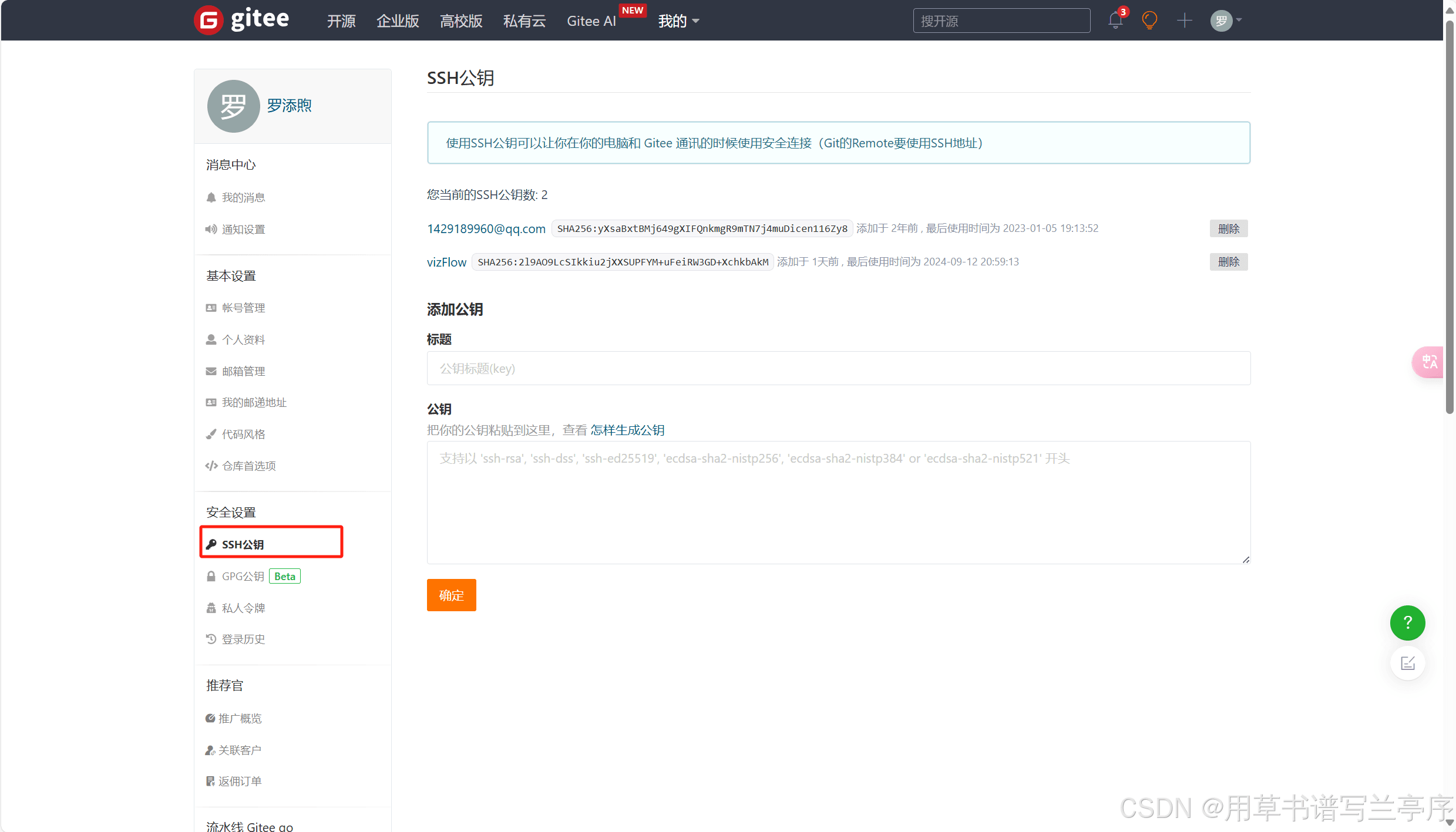
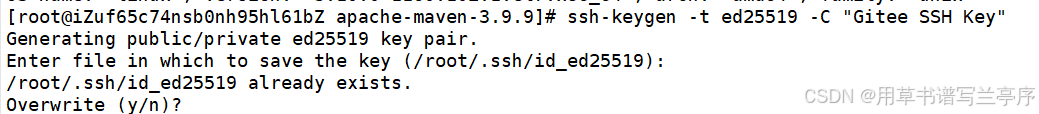
配置SSH公钥为了防止服务器在拉取git代码的时候还需要输入用户名密码

在云服务器上添加公钥,SSH 公钥设置 | Gitee 帮助中心,根据此文档可以直接配置完成

五、jenkins创建任务(Springboot项目)
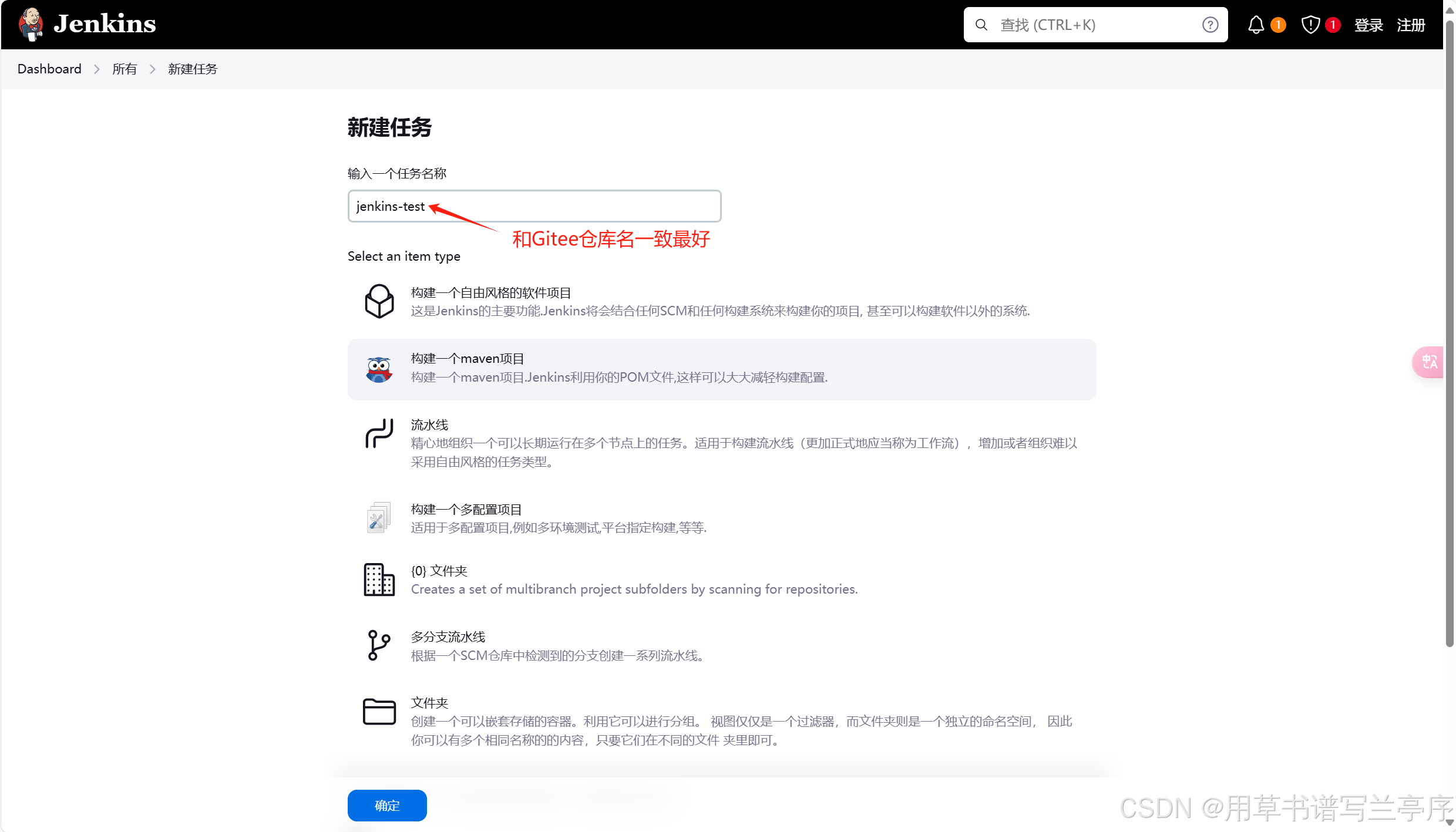
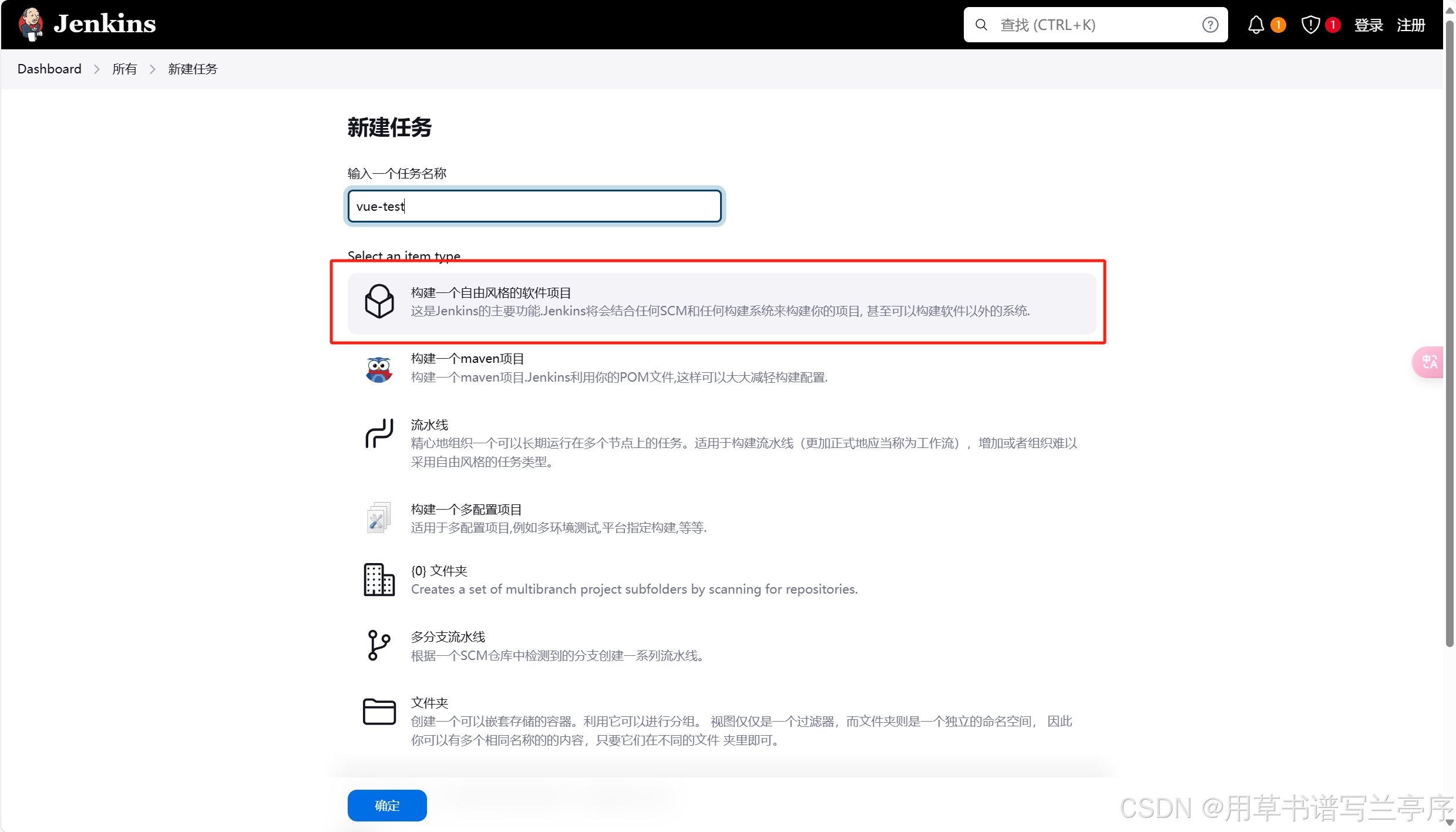
新建任务

任务配置
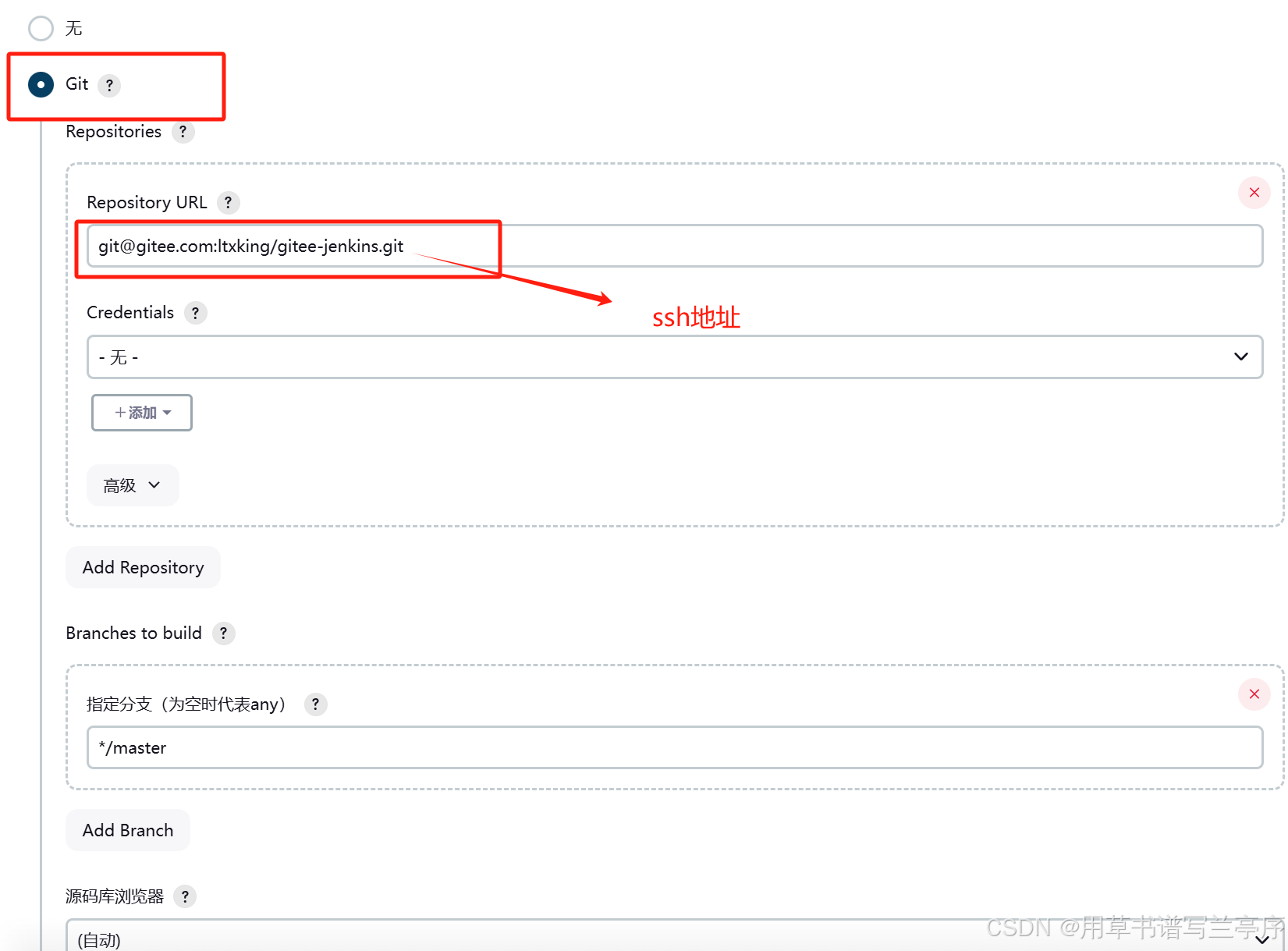
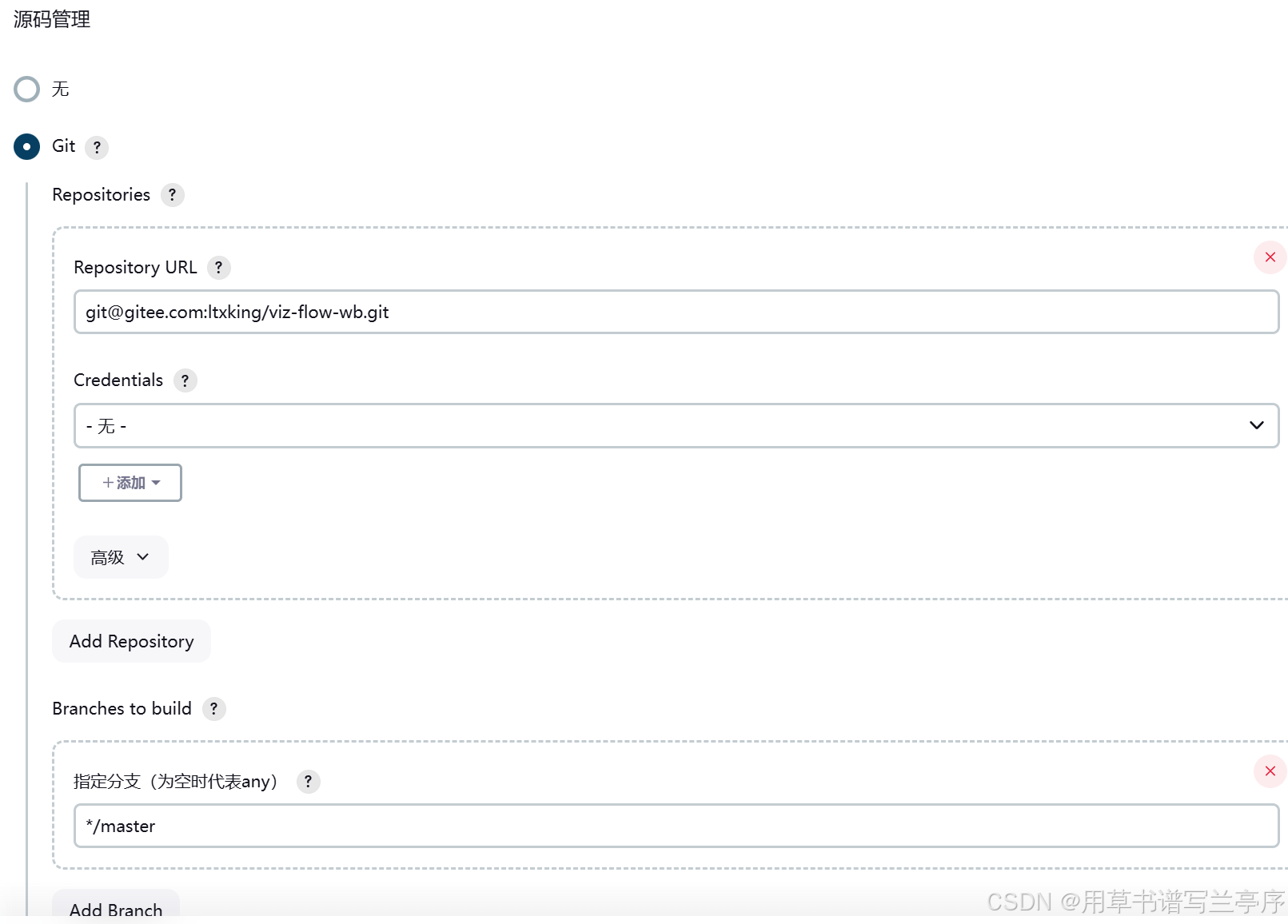
5.1 配置源码管理
只需要填写下面标记出来的地方

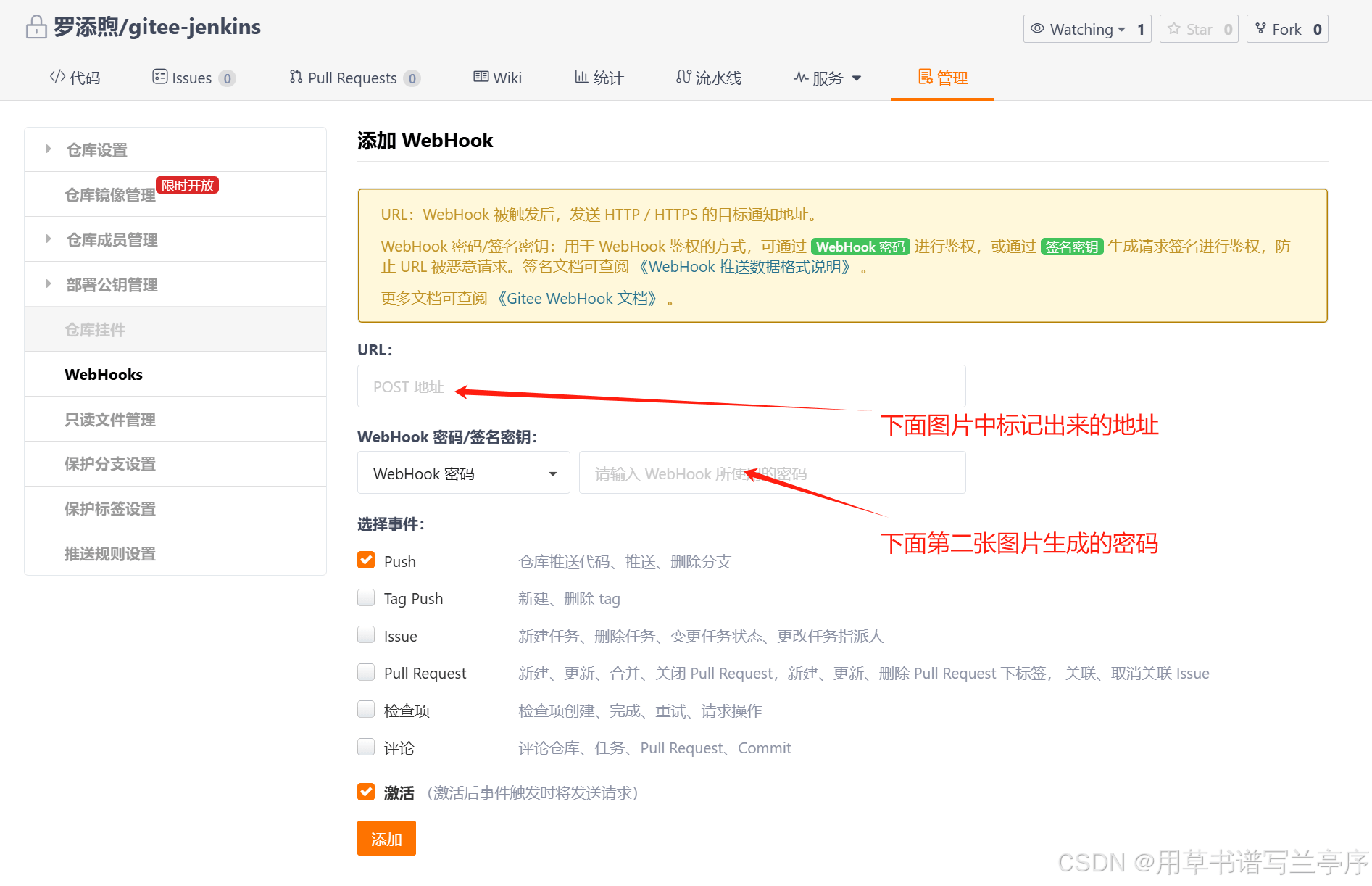
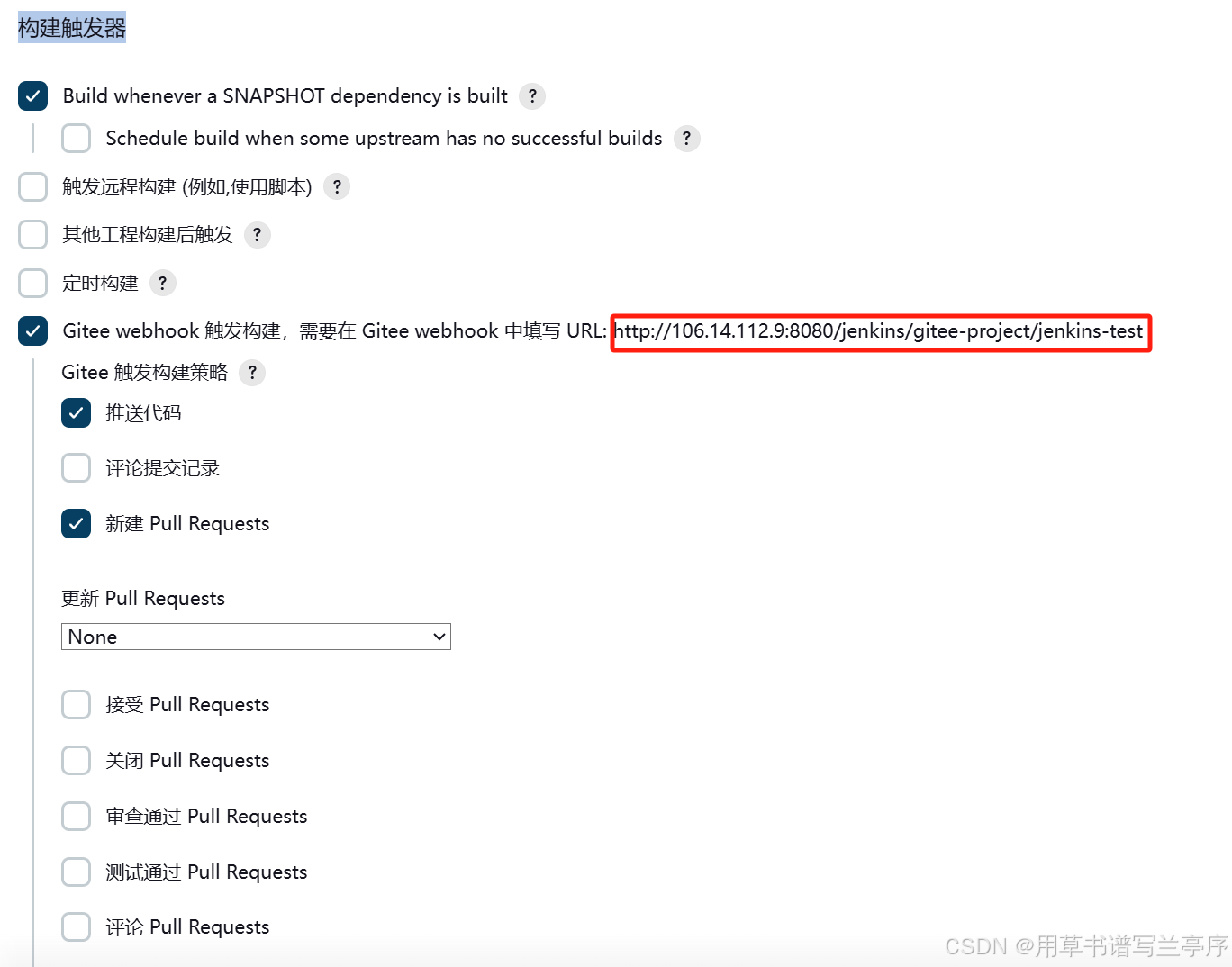
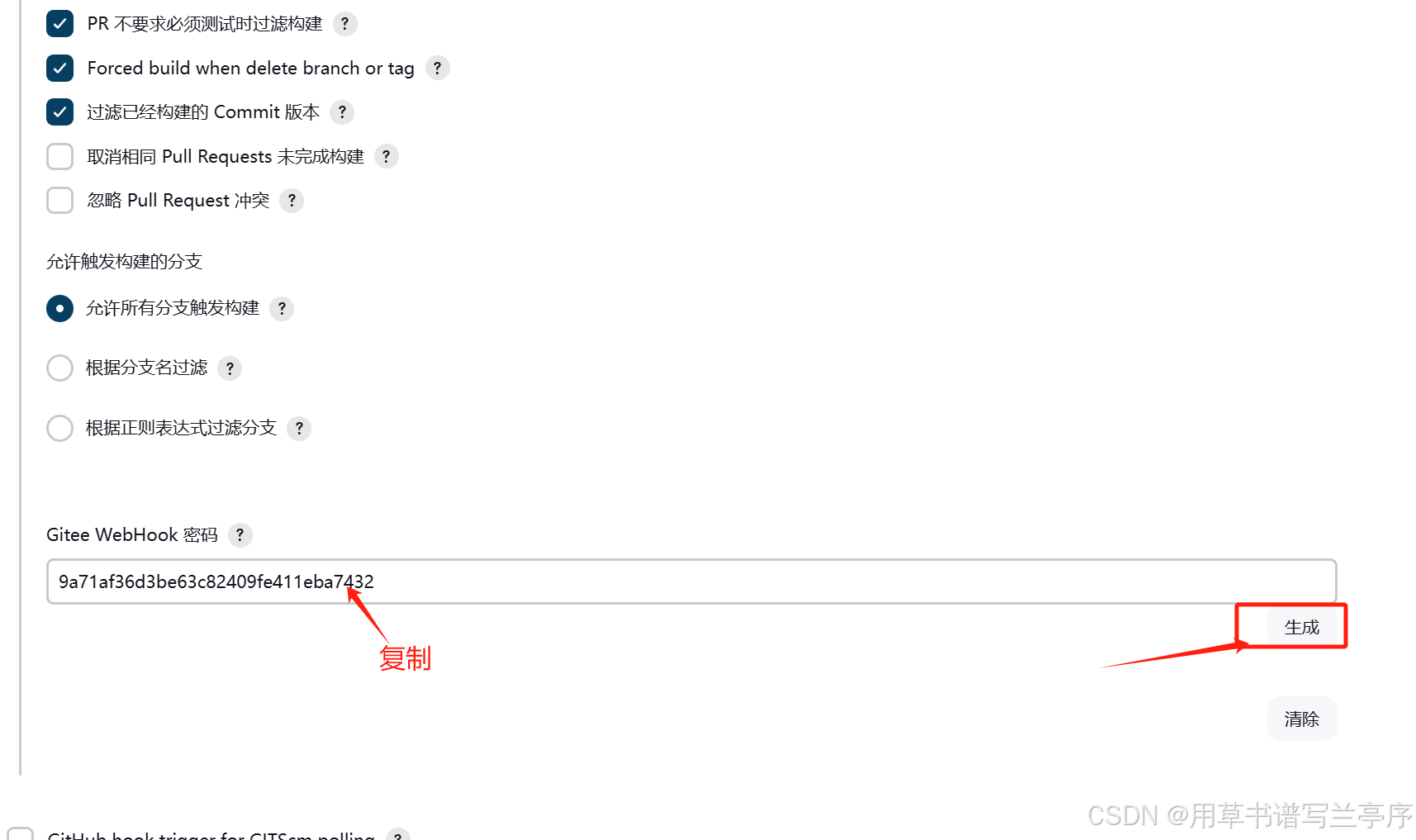
5.2 构建触发器
在Gitee中配置webhook,进入仓库的管理页面

url地址

密码

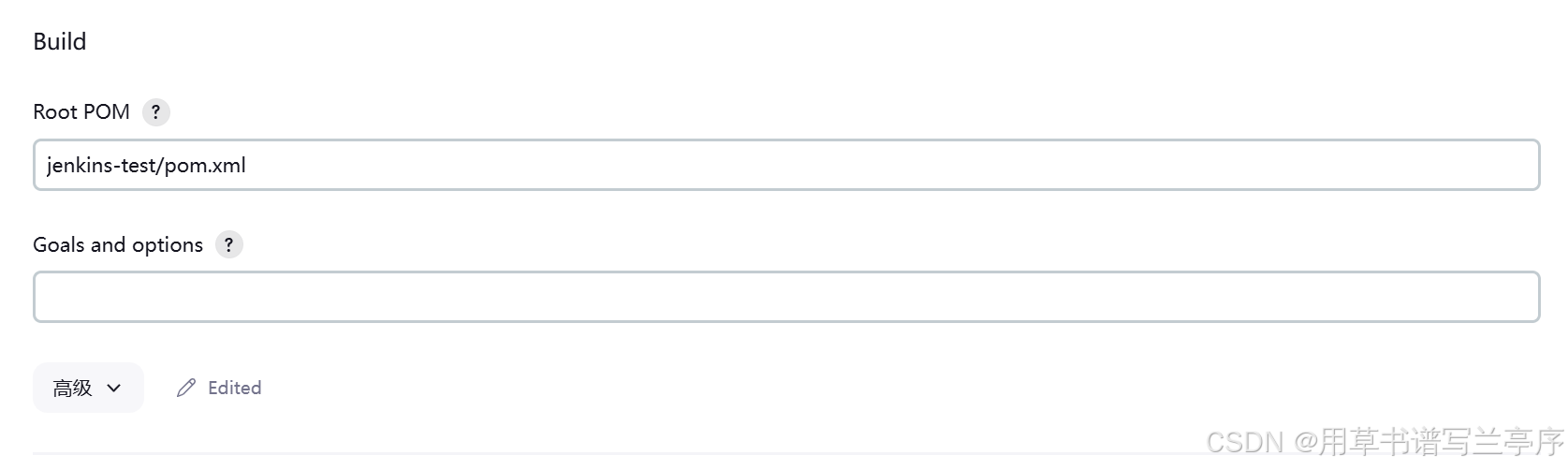
5.3 build配置
pom.xml的地址需要是你仓库中的pom.xml的地址

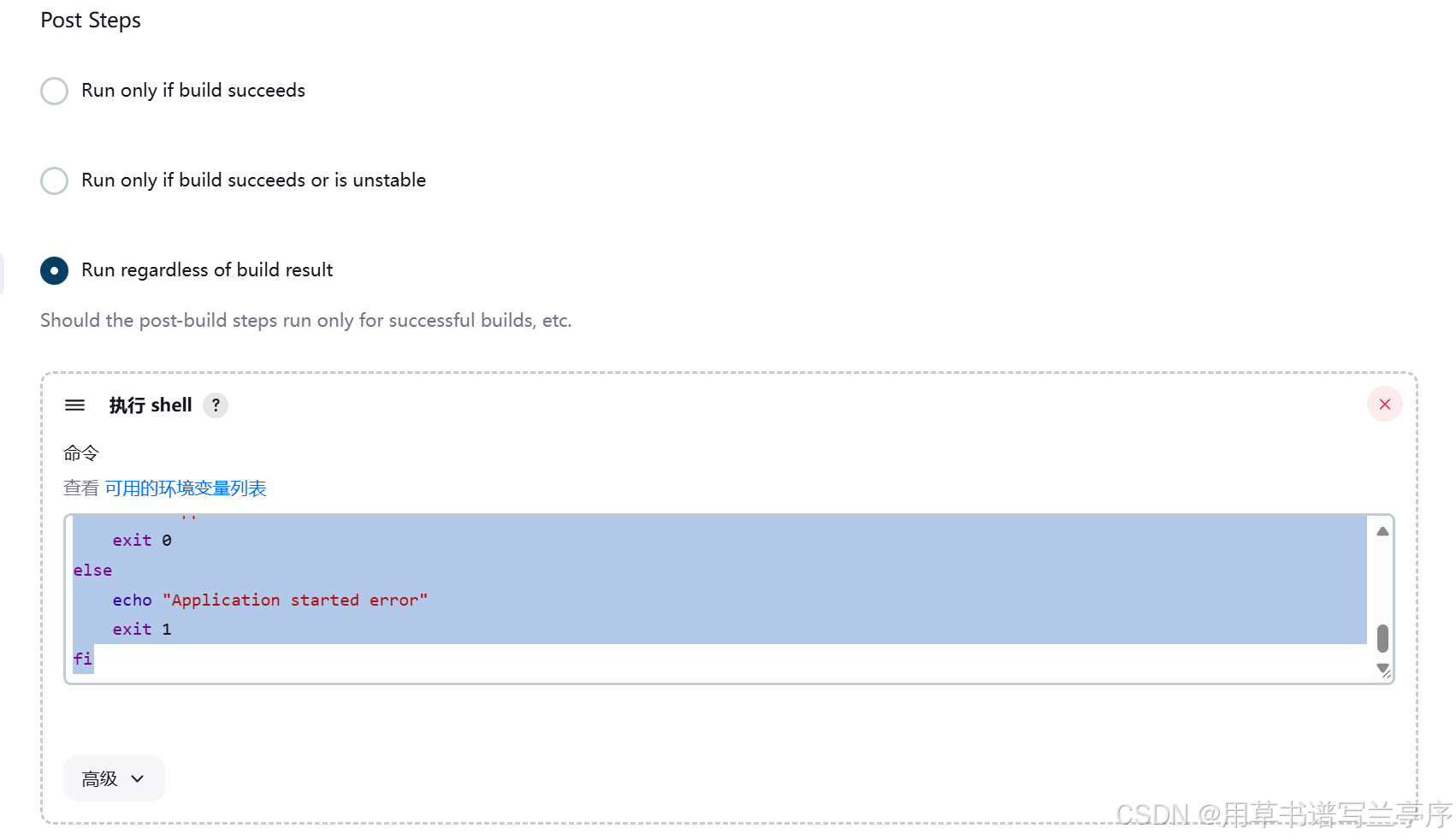
5.4 Post Steps构建完操作
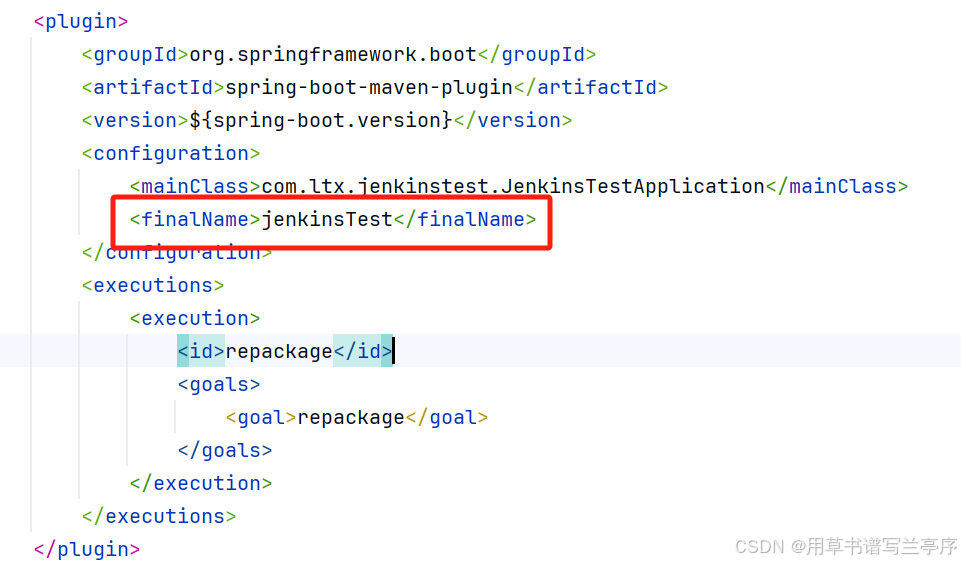
需要在pom.xml文件中添加最后构建出来的名字

BUILD_ID=DONTKILLME
#!/bin/bash
#!APP_ID="my-boot"
#!APP_DIR="/data/app"
pkill -f 'java -jar /root/.jenkins/workspace/jenkins-test/jenkins-test/target/jenkinsTest.jar'
nohup java -jar /root/.jenkins/workspace/jenkins-test/jenkins-test/target/jenkinsTest.jar > release_out.log &
start_ok=false
if [[ $? = 0 ]];then
sleep 3
tail -n 10 release_out.log
sleep 5
tail -n 50 release_out.log
fi
aaa=`grep "Started" release_out.log | awk '{print $1}'`
if [[ -n "${aaa}" ]];then
echo "Application started ok"
exit 0
else
echo "Application started error"
exit 1
fi
运行成功

六、jenkins创建自由风格项目(Vue项目)
首先需要在云服务器上安装配置nodejs环境以及nginx环境。
#启动脚本是在
# /usr/local/nginx/sbin/nginx
#启动,
/usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf
#停止
/usr/local/nginx/sbin/nginx -s stop
#重载
/usr/local/nginx/sbin/nginx -s reload
#杀掉nginx
/usr/local/nginx/sbin/nginx -s quit

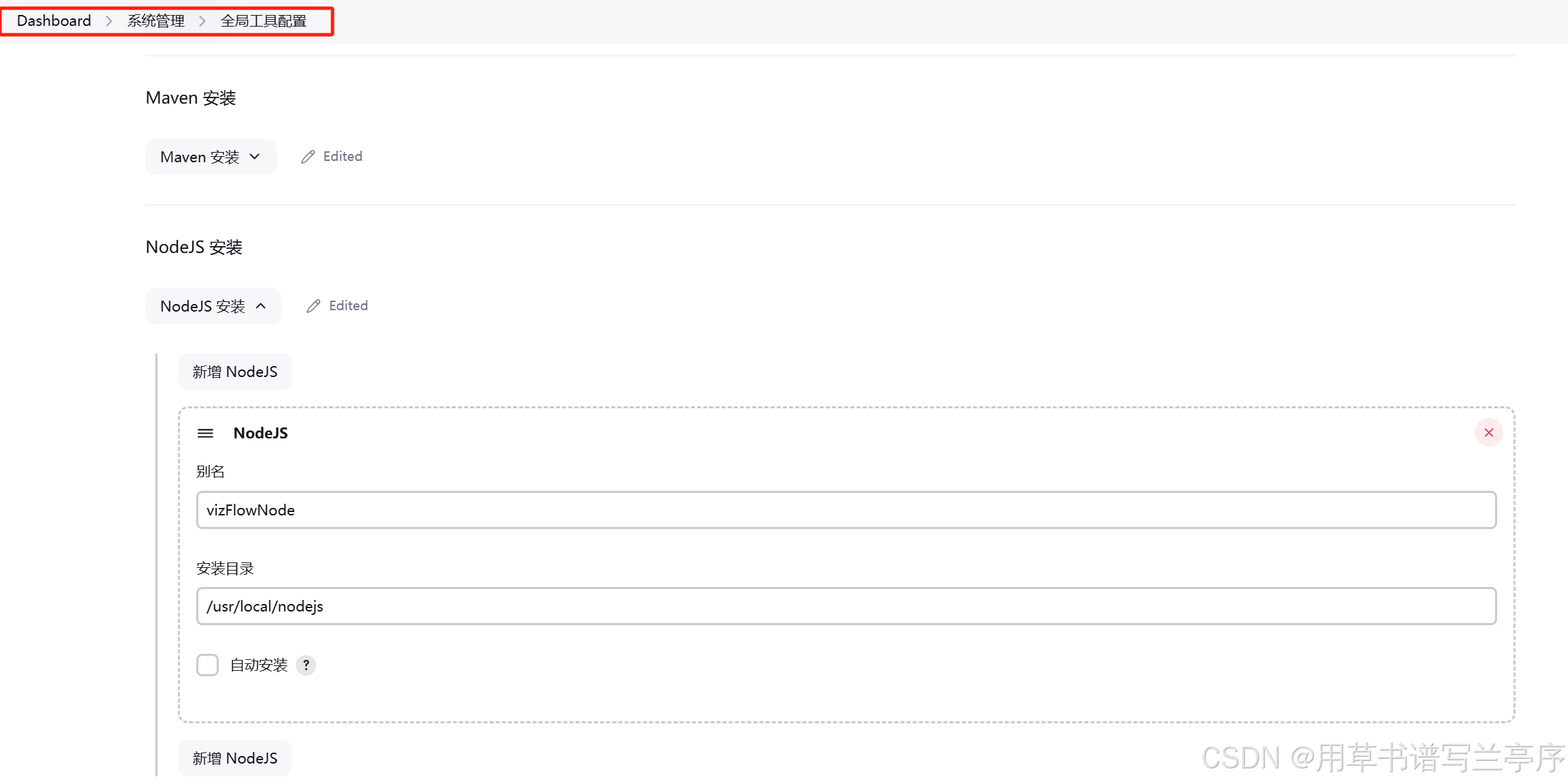
6.1 配置nodejs插件
首先需要下载nodejs插件和之前一致
配置nodejs地址,需要换成你自己的nodejs的地址

6.2 新建一个普通任务

6.3 配置源码地址

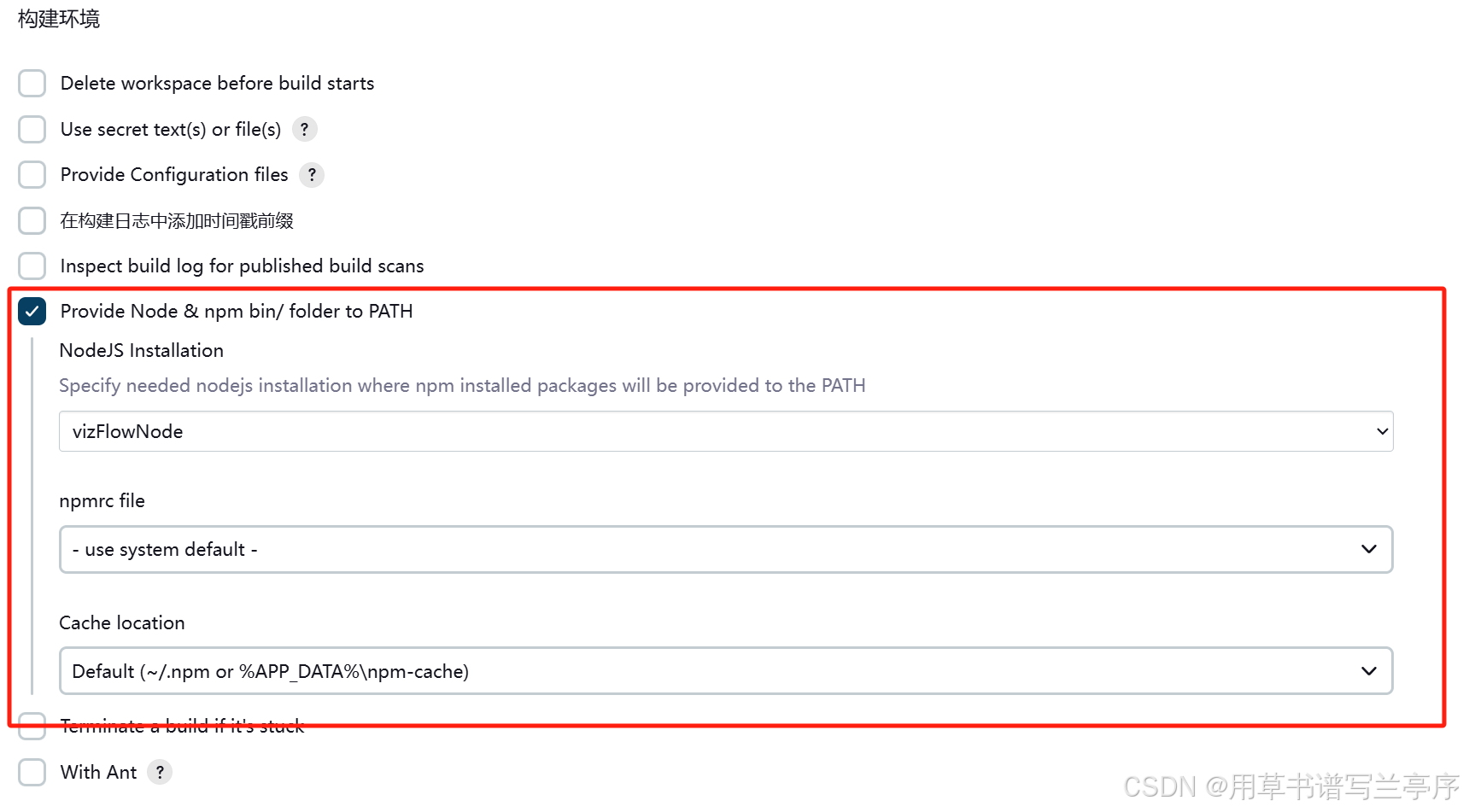
6.4 构建环境

6.5 Build Steps
shell脚本配置
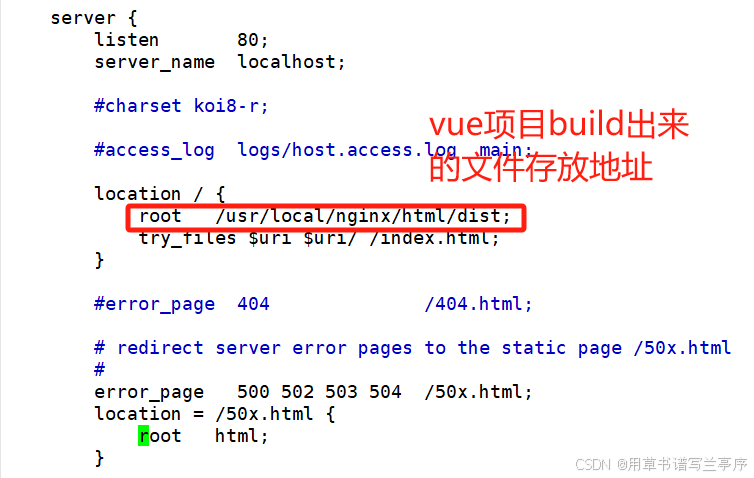
cd /root/.jenkins/workspace/vizFlowWeb/vue-project npm install npm run build rm -rf /usr/local/nginx/html/dist cp -r /root/.jenkins/workspace/vizFlowWeb/vue-project/dist /usr/local/nginx/html/dist/ /usr/local/nginx/sbin/nginx -s reload
cd /root/.jenkins/workspace/vizFlowWeb/vue-project:切换当前工作目录到/root/.jenkins/workspace/vizFlowWeb/vue-project。这个目录路径可能是Jenkins自动化服务器上一个特定的工作空间。
npm install:在当前目录下安装项目所需的依赖。这是Node.js的包管理器npm的命令,用于下载项目package.json文件中列出的所有依赖。
npm run build:运行package.json文件中定义的build脚本。这通常是用来构建Vue项目,将源代码编译成可以在浏览器中运行的静态资源。
rm -rf /usr/local/nginx/html/dist:删除/usr/local/nginx/html/dist目录及其所有内容。rm -rf是一个非常强力的删除命令,-r表示递归删除目录及其内容,-f表示强制执行。
cp -r /root/.jenkins/workspace/vizFlowWeb/vue-project/dist /usr/local/nginx/html/dist/:将构建好的Vue项目(位于dist目录)复制到Nginx服务器的静态资源目录下。cp是复制命令,-r表示递归复制目录及其内容。
/usr/local/nginx/sbin/nginx -s reload:重新加载Nginx服务器的配置文件,使更改生效。-s reload参数告诉Nginx平滑重启,不中断当前的连接。
到此这篇关于云服务器Jenkins部署Springboot项目以及Vue项目的文章就介绍到这了,更多相关Jenkins部署Springboot项目内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
- Jenkins+Docker 一键自动化部署 SpringBoot 项目的详细步骤
- Jenkins一键打包部署SpringBoot应用的方法步骤
- 使用jenkins部署springboot项目的方法步骤
- Jenkins Pipeline 部署 SpringBoot 应用的教程详解
- springboot docker jenkins 自动化部署并上传镜像的步骤详解
- 详解jenkins自动部署springboot应用的方法
- jenkins+docker+nginx+nodejs持续集成部署vue前端项目
- Jenkins自动化部署Vue项目的方法实现
- 使用jenkins一键打包发布vue项目的实现
- jenkins自动构建发布vue项目的方法步骤
 dindongji.com
dindongji.com 












